Introduction to Accessible Rich Internet Applications (ARIA)
In today’s digital landscape, accessible web content is more important than ever before. With the increasingly rapid evolution of web applications, ensuring that every user can access and interact with the content is crucial, regardless of their abilities or disabilities.
As developers, we must be aware of the importance of accessibility in our websites and applications, and one of the tools at our disposal is Accessible Rich Internet Applications (ARIA). ARIA is a powerful tool that can enhance accessibility, particularly when dealing with dynamic content and complex user interfaces.
In this article, we will introduce you to ARIA and its range of attributes that can be easily integrated into HTML elements to make your web content more accessible and user-friendly. By understanding and incorporating ARIA into your web development practices, not only will you be contributing to a more inclusive digital landscape, but you’ll also be providing an equitable user experience for everyone, regardless of their abilities.
Get ready to learn about this essential toolkit and unlock the doors to a whole new world of web accessibility!
Background on ARIA
Developed in 2008 by the Web Accessibility Initiative (WAI) group—part of the wider World Wide Web Consortium (W3C)—ARIA was created to bridge the accessibility gap in web content and applications. Unlike traditional programming languages, ARIA is a collection of attributes that can be incorporated into HTML elements. These attributes serve to increase the accessibility of your web content by communicating crucial information, such as the role, state, and properties of elements to assistive technologies via modern browser accessibility APIs.
It is essential to note that ARIA is not a standalone solution for enhancing the look or functionality of elements. Instead, it is specifically designed to benefit users with assistive technologies, meaning that those who rely on screen readers or other accessibility tools will see the main difference when ARIA has been incorporated correctly.
Thus, as developers, it is our responsibility to implement the appropriate attributes and apply precise styling to ensure that web elements are as comprehensible and accessible as possible.
Once you start integrating ARIA into your code, you’ll be well on your way to creating more equitable and user-friendly digital experiences that cater to a broader audience.
ARIA’s Features: Roles, Properties, and States/Values in Depth
To harness the full potential of ARIA and create highly accessible web content, it’s essential to have a deep understanding of ARIA’s three primary features: roles, properties, and states/values. Each of these components plays a crucial role in increasing the accessibility of your web content, particularly when used in combination. Here, we’ll delve deeper into each feature, provide detailed explanations, discuss various scenarios, and offer numerous code examples for practical application.
Roles
Roles are used to define the purpose or function of an element on a web page or within an application. By assigning a specific role to an element, you help assistive technologies and the Accessibility API understand the function of that element, such as whether it acts as a button, a navigation item, or a form element. This information is then conveyed to users accordingly. ARIA offers various predefined roles that encompass a wide range of possible element purposes.
Widget Roles:
These roles represent common interactive interface components, such as buttons, checkboxes, sliders, and tabs. Widget roles help provide information on user interactions within a page.
Example:
<input type="checkbox" role="checkbox" aria-checked="false" />Landmark Roles:
These roles define sections of content in a web page, such as navigation, main content, complementary content, and more. Landmark roles help with the structure of the page and improve navigation for screen reader users.
Example:
<header role="banner">
<h1>Website Logo</h1>
</header>Document Structure Roles:
These roles describe the structure of the document or web page, such as headings, lists, list items, and tables. They promote understanding of the content’s hierarchy and organization.
Example:
<h2 role="heading" aria-level="2">Subsection Title</h2>Properties
Properties express characteristics or relationships of an object within your web content. By attaching the appropriate properties to elements, you enable assistive technologies to better comprehend the context, hierarchy, or relationships between different elements on a page or within an app. ARIA offers a range of predefined properties that can be applied to various elements and roles, such as:
aria-labelledby:
This property associates an element with one or more elements containing the text that labels it.
Example:
<button aria-labelledby="submit_button_label">Go</button>
<span id="submit_button_label">Submit the form</span>aria-describedby:
This property links an element with one or more elements providing a more detailed description for it.
Example:
<button role="button" aria-describedby="learn_more_description">
Learn More
</button>
<div id="learn_more_description">
Click this button to learn more about the important benefits of using ARIA.
</div>aria-controls:
This property associates an element with another element that it controls, such as when a button or toggle reveals or collapses content.
Example:
<button aria-controls="collapsible_content" aria-expanded="false">
Toggle Content
</button>
<div id="collapsible_content" hidden>
This content is revealed when the button is clicked.
</div>States/Values
States or values define the current conditions or data values associated with an element. By providing this essential information to assistive technologies, you can help convey the element’s status to users effectively.
aria-pressed:
This state signifies whether an element, like a button, is currently in a pressed or unpressed state.
Example:
<button role="button" aria-pressed="false">Toggle</button>aria-expanded:
This state indicates whether a collapsible section, controlled by an element, is currently expanded or collapsed.
Example:
<button aria-controls="collapsible_content" aria-expanded="false">
Toggle Content
</button>
<div id="collapsible_content" hidden>
This content is revealed when the button is clicked.
</div>aria-required:
This state conveys the necessity of a form element.
Example:
<label for="email">Email:</label>
<input type="email" id="email" aria-required="true" />Remember that incorporating roles, properties, and states/values is not always an all-or-nothing approach. Instead, layer these ARIA features as needed until you achieve your ultimate accessibility goal. When applied effectively, ARIA ensures that your assistive technology users have all the vital information they need to interact with your website, app, or other digital products successfully and equitably. As a developer, dedicating time to mastering these ARIA features is a worthwhile investment, as it not only increases the accessibility and value of your web content but also demonstrates a commitment to creating inclusive web experiences for all users.
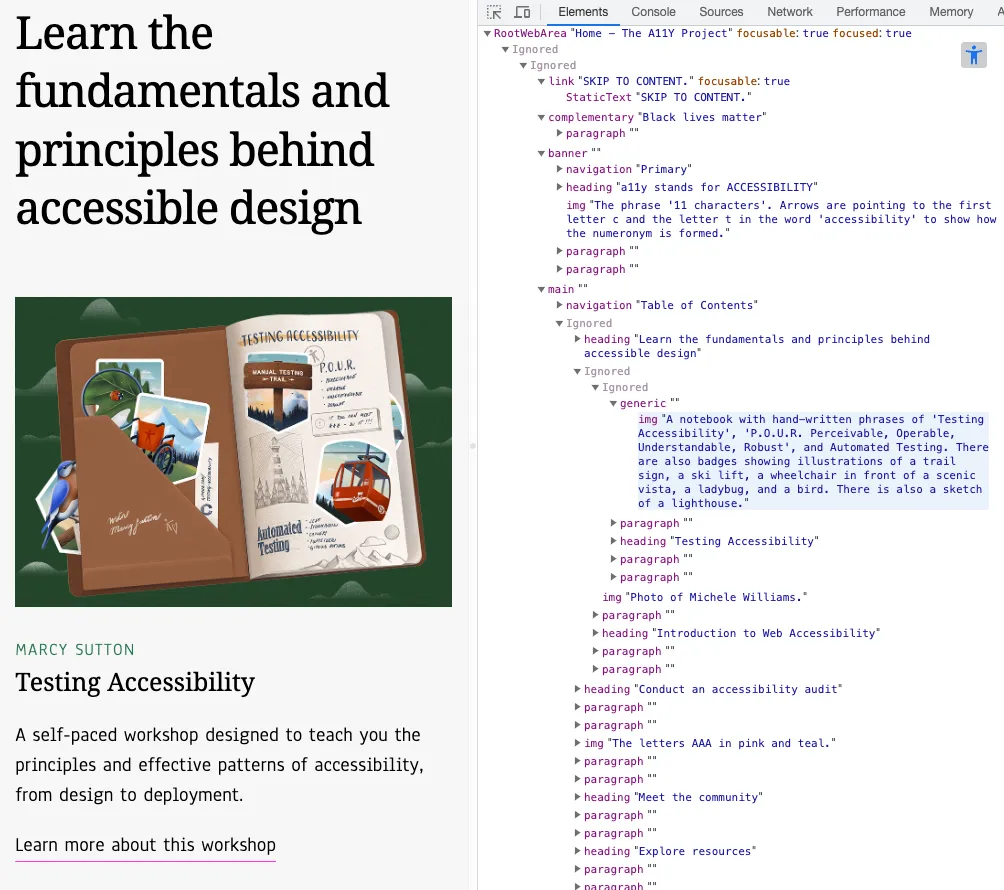
The Accessibility Tree
The accessibility tree is a crucial aspect of web accessibility that serves as the backbone for ARIA’s interaction with assistive technologies. In this section, we’ll delve into the details of the accessibility tree and why it matters.
Browser-generated tree based on the DOM tree
The accessibility tree is generated by the browser and is based on the standard Document Object Model (DOM) tree. Much like the DOM tree, the accessibility tree comprises objects representing all the markup elements, attributes, and text nodes present on a web page. These objects form a structured hierarchy that helps in providing an accessible user experience.
Interaction between ARIA and the accessibility tree
ARIA impacts the accessibility tree by modifying incorrect or incomplete code. As a result, it creates a more refined experience for those using assistive technologies. With the help of ARIA, changes are made to either expose or augment parts of the accessibility tree, thus ensuring a more accessible experience for users regardless of their abilities.
Chrome DevTools for visualizing accessibility tree

When developing an accessible web application, it’s crucial to understand the accessibility tree and validate your changes. Fortunately, Chrome DevTools has introduced a feature that allows developers to visualize the full accessibility tree. This feature helps developers comprehend the impact of their code on accessibility and make the necessary adjustments for an accessible user experience.
By inspecting and analyzing the elements within the accessibility tree, you can ensure that your digital product is equitable and accessible to all users.
In summary, the accessibility tree is an essential element when creating a more accessible experience for all users, especially those relying on assistive technologies. By understanding and visualizing the accessibility tree and incorporating ARIA, developers can create web applications that cater to the diverse needs of all users.
When to Use ARIA
ARIA plays a crucial role in enhancing web accessibility, primarily by filling the gaps where HTML may fall short. But when exactly should developers implement ARIA in their projects? In this section, we’ll explore the specific scenarios where ARIA is most beneficial, and we’ll also discuss the “Five Rules of ARIA” that developers can follow to make informed decisions on when and how to use it effectively.
HTML5’s impact on the need for ARIA
With the official publication of HTML5 in 2014, web development experienced some significant changes, including the addition of landmark elements such as <main>, <header>, <footer>, <aside>, <nav>, and attributes like hidden and required. These HTML5 elements, coupled with increased browser support, have reduced the need for ARIA in certain cases. Elements that have an implicit role in HTML that matches an ARIA equivalent usually don’t need ARIA added to them. However, ARIA provides many roles, states, and properties that aren’t available in any version of HTML, which justifies its continued use.
The Five Rules of ARIA
To help developers determine whether ARIA is the right choice for making a specific element accessible, the Web Accessibility Initiative (WAI) group has developed the following “Five Rules of ARIA”:
- Don’t use ARIA: While it may seem contradictory, it’s important to note that simply adding ARIA to an element doesn’t automatically make it more accessible. In some cases, the misuse of ARIA can lead to more accessibility errors. Opt for semantic HTML elements whenever possible.
<!-- ❌ Don't -->
<a role="button">Submit</a>
<!-- ✅ Do -->
<button>Submit</button>- Don’t add unnecessary ARIA to HTML: Many HTML elements work well out of the box and don’t require extra ARIA attributes. Using native HTML elements as intended can save you time and effort.
<!-- ❌ Don't -->
<h2 role="tab">Heading tab</h2>
<!-- ✅ Do -->
<div role="tab"><h2>Heading tab</h2></div>- Always support keyboard navigation: Ensure all interactive (non-disabled) ARIA controls are keyboard accessible. Use
tabindex="0"for elements that need focus but don’t normally receive keyboard focus. Avoid using positive tabindex values to prevent focus order issues.
<!-- ❌ Don't -->
<span role="button" tabindex="1">Submit</span>
<!-- ✅ Do -->
<span role="button" tabindex="0">Submit</span>- Better yet, use an actual
<button>element.
- Don’t hide focusable elements: Avoid using
role="presentation"oraria-hidden="true"on elements that require focus, including those withtabindex="0". Such roles and states can prevent assistive technologies from properly recognizing important elements, causing confusion for users.
<!-- ❌ Don't -->
<div aria-hidden="true"><button>Submit</button></div>
<!-- ✅ Do -->
<div><button>Submit</button></div>- Use accessible names for interactive elements: Accessible names help users understand the purpose of an interactive element before they interact with it. Make sure all elements have an accessible name, which can be provided by element content, alternative text, or a label.
- Example: For a link element, the accessible name can be “Red leather boots” if the link content is
<a href="shoes.html">Red leather boots</a>or the image within the link has alt text<a href="shoes.html"><img src="shoes.png" alt="Red leather boots"></a>.
By following these Five Rules of ARIA, developers can make informed decisions regarding the application of ARIA in their projects, ultimately creating a more accessible, user-friendly web experience for all.
ARIA in HTML
Implementing ARIA in HTML is all about striking the right balance between accessibility and simplicity. It’s essential to combine ARIA with HTML in a way that enhances the support for assistive technology users without complicating the structure of your web content. In this section, we will explore some best practices for incorporating ARIA with HTML.
Combining ARIA with HTML for better support
In certain situations, merging ARIA with HTML can provide a higher level of compatibility for assistive technologies, strengthening the overall accessibility of your content. For example, you might choose to combine ARIA with HTML when addressing specific patterns that require enhanced assistive technology support due to environmental constraints or as a fallback method for HTML elements that aren’t universally supported by all browsers.
Recommendations for implementing ARIA in HTML
To ensure seamless integration of ARIA within your HTML code, follow the guidelines below:
- Avoid overriding default HTML roles: The native HTML elements often have implicit roles incorporated into them. Overriding these roles with ARIA attributes could lead to unnecessary complexity and might hamper accessibility support.
<!-- ❌ Don't -->
<a role="heading">Read more</a>
<!-- ✅ Do -->
<a aria-label="Read more about some awesome article title">Read More</a>- Reduce redundancy: Including redundant ARIA roles in your HTML code may create confusion or miscommunication with assistive technologies. Make use of the inherent semantics of HTML elements without introducing repetitive ARIA roles.
<!-- ❌ Don't -->
<ul role="list">
...
</ul>
<!-- ✅ Do -->
<ul>
...
</ul>- Be aware of unintended side effects: Applying ARIA attributes or modifying default element roles may sometimes lead to unforeseen side effects, particularly when it comes to assistive technology support. Be cautious and confirm that the changes you make do not introduce any unintended complications.
<!-- ❌ Don't -->
<details>
<summary role="button">more information</summary>
...
</details>
<!-- ✅ Do -->
<details>
<summary>more information</summary>
...
</details>By implementing ARIA and HTML in a thoughtful and informed manner, you can ensure that your web content is not only accessible but also efficient and user-friendly. Knowing when and how to use ARIA within your HTML code is a critical skill for any developer seeking to create accessible web applications and enhance the user experience for all visitors.
Complexities of ARIA
Working with ARIA may seem straightforward at first glance, but the intricacies involved can make it challenging in certain scenarios. In this section, we’re going to discuss the complexities of ARIA as well as offer recommendations to navigate these challenges effectively.
Challenges when working with ARIA
- Keyboard interactions: Ensuring proper keyboard interactions, particularly with custom widgets, can be a complex task. It is essential to provide the expected keyboard behaviors for the specific ARIA role assigned to an element.
- Touch interfaces: With the rise in mobile device usage, accounting for touch interfaces is crucial. However, creating consistently accessible touch interactions across mobile browsers with ARIA is challenging due to a lack of standardization.
- Browser and assistive technology support: Balancing support for various browser-assistive technology combinations is a complex issue. Thorough testing and adjustments might be necessary to ensure optimal accessibility for all users.
- Translation needs: The semantics provided by ARIA attributes must be taken into account when designing multilingual websites, which might require additional effort to ensure a consistent user experience for users speaking different languages.
Importance of keeping code simple
To manage the complexities of ARIA, it’s essential to create clean, simple, and maintainable code. This approach ensures that the accessibility features are easier to understand, implement, and adjust when needed. Maintaining a focus on semantic HTML elements and limiting ARIA usage to situations where it is required helps to reduce the complexity of projects.
Ongoing testing and iterative development
An important practice when working with ARIA is to continuously test your web application with various browsers and assistive technologies. This proactive approach will help identify accessibility issues early on and make the necessary adjustments. Engaging actual users with varying disabilities during the testing process can further enhance the accessibility of your product and ensure compliance with all accessibility guidelines.
Staying up-to-date with ARIA best practices
To tackle the complexities of ARIA effectively, developers should continually invest in learning and staying current with the best practices and recommendations provided by WAI-ARIA along with relevant resources. This commitment helps developers stay informed not only about ARIA but also about other accessibility advancements, contributing to overall inclusivity on the web.
In conclusion, understanding the complexities of ARIA and handling them responsibly is crucial to building accessible web applications. By keeping code simple, consistently testing and iterating, and staying up-to-date with best practices, developers can navigate the challenges of ARIA and contribute to creating a more accessible web for everyone.
Conclusion
In conclusion, web accessibility is crucial for creating inclusive digital experiences. ARIA plays a key role in enhancing accessibility, enabling seamless interaction for people with disabilities. This article covered the fundamentals of ARIA, provided code examples, and emphasized the importance of understanding the accessibility tree. It also highlighted the Five Rules of Aria as a guide for effective usage. However, web accessibility goes beyond ARIA and requires empathy and user testing. By staying updated on accessibility standards and adopting user-centric practices, developers can contribute to a more inclusive digital landscape. Let’s make the internet a better place for everyone by prioritizing accessible web development.
