Introduction
Understanding the various width properties available in CSS is an important part of ensuring our pages look and behave as they should. In this article, we will explore the differences between min-content, max-content, and fit-content, and when to use each property.
Understanding min-content
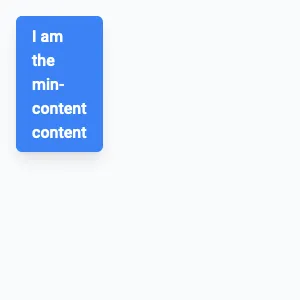
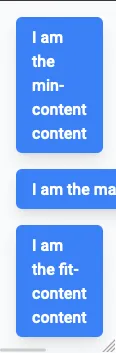
min-content is a CSS property that defines the width of an element as the minimum width it needs to contain its content. This property will take precedence over any other width property and will adjust itself to fit the content within it. For example, if you had a div with min-content set and the text inside was wrapped at 10 characters, the div would expand to fit the full 10 characters.

When to use min-content: min-content is best used when you want to ensure that an element will never be smaller than the content inside.
Understanding max-content
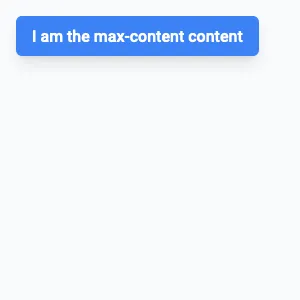
max-content is the opposite of min-content, as it sets the width of an element to the maximum width it can be before it overflows its container. This property will take precedence over any other width properties and will adjust itself to fit within its container. For example, if you had a div with max-content set and the text inside was wrapped at 10 characters, the div would shrink to fit the full 10 characters.

When to use max-content: max-content is best used when you want to ensure that an element will never be larger than its container.
Understanding fit-content
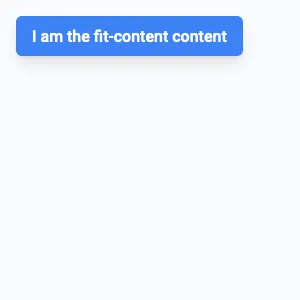
fit-content is a combination of min-content and max-content, as it sets the width of an element to the minimum width it needs to contain its content, but no larger than the width of its container. This property will take precedence over any other width properties and will adjust itself to fit both its content and its container. For example, if you had a div with fit-content set and the text inside was wrapped at 10 characters, the div would expand to fit the full 10 characters but no larger than its container.

When to use fit-content: fit-content is best used when you want to ensure that an element will never be smaller than its content, but no larger than its container.
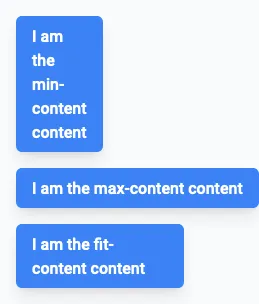
Comparison of the three width properties
When it comes to width properties in CSS, min-content, max-content, and fit-content each have different uses and benefits.

min-content ensures that an element will never be smaller than the content inside it, while max-content ensures that an element will never be larger than its container. fit-content combines these two properties, ensuring that an element will never be smaller than the content inside it, but no larger than the container.

min-contentguarantees that an element will always fit the content inside it. However, it can lead to elements that are larger than their container.max-contentguarantees that an element will never exceed its container. However, it can lead to elements that are smaller than their content.fit-contentguarantees that an element will never be smaller than its content nor larger than its container. However, this property does not have any major drawbacks.
Conclusion
In conclusion, min-content, max-content, and fit-content are three width properties in CSS that each have their own uses and benefits. min-content ensures that an element will never be smaller than the content inside it, while max-content ensures that an element will never be larger than its container. fit-content combines these two properties, ensuring that an element will never be smaller than the content inside it, but no larger than its container.
When deciding which property to use, it is important to consider the design of your project and the desired outcome. min-content is best used when you want to ensure that an element will never be smaller than the content inside it, while max-content is best used when you want to ensure that an element will never be larger than its container. fit-content is best used when you want to ensure that an element will never be smaller than its content, but no larger than its container.
We hope this article has helped you understand the differences between min-content, max-content, and fit-content and when to use each one. For further reading, we recommend exploring additional CSS properties and techniques for responsive design.
