As a frontend developer, you’re probably familiar with the console.log() method. But did you know that there are many other console methods that can make your life easier when it comes to debugging and analyzing your code? In this article, we’ll explore nine essential console methods that every frontend developer should know.
1. console.assert
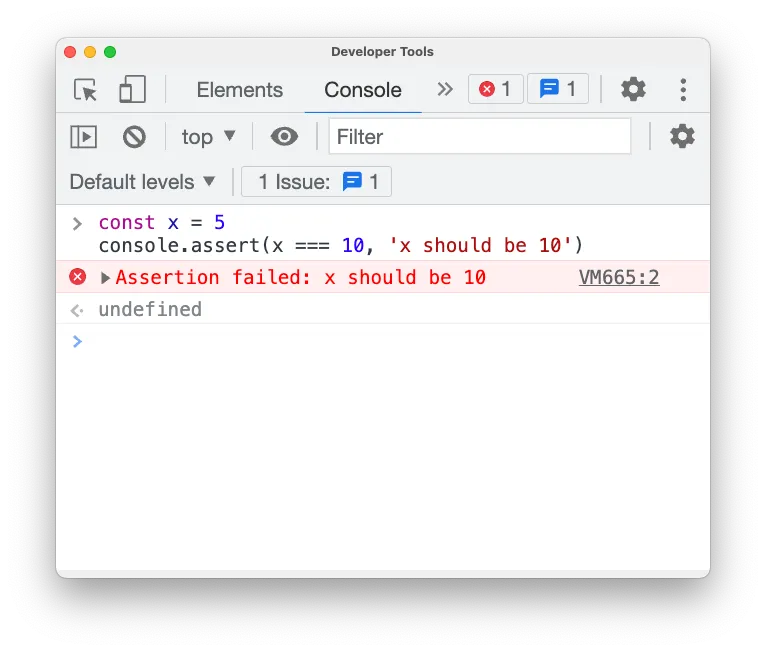
The console.assert() method logs a message to the console and throws an error if the assertion is false. This method is useful for checking whether a condition is true and handling it accordingly. Here is an example:
const x = 5
console.assert(x === 10, 'x should be 10')
const x = 10
console.assert(x === 10, 'x should be 10')
2. console.count
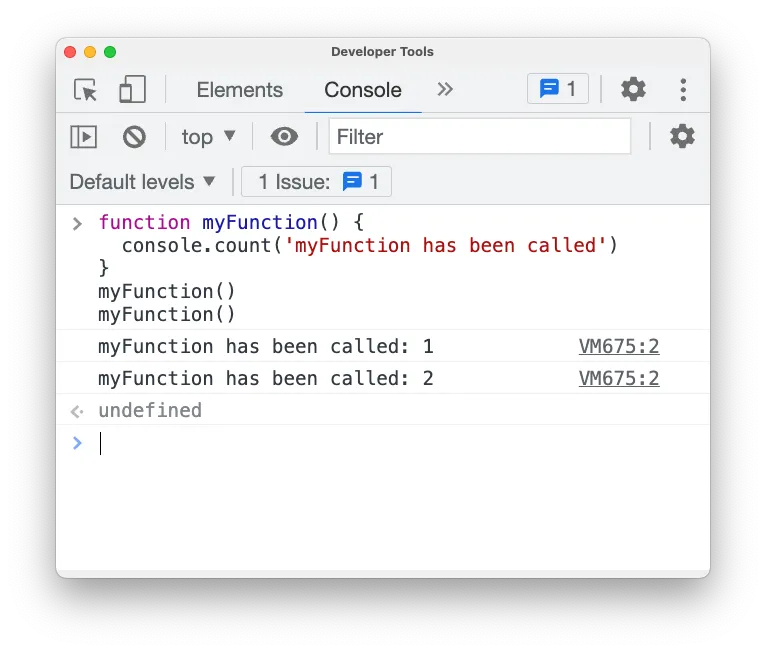
The console.count() method logs the number of times a particular piece of code is executed. This method is useful for measuring the time taken by a specific code block, function, or loop.
function myFunction() {
console.count('myFunction has been called')
}
myFunction()
myFunction()
3. console.error
The console.error() method logs an error message to the console. This can be useful for identifying and fixing errors in your code.
console.error('An error occurred!')
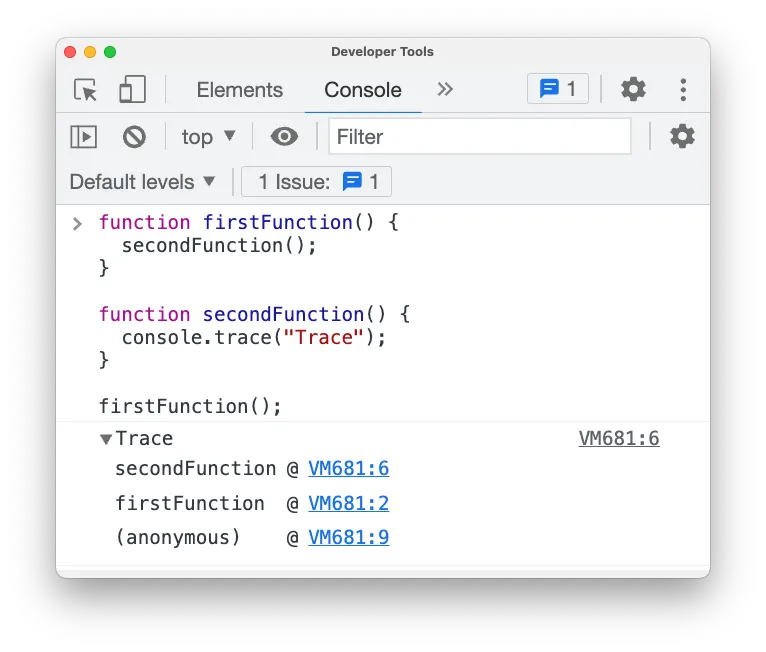
4. console.trace
The console.trace() method logs a stack trace to the console. This can be useful for tracing the flow of your code and identifying where errors are occurring.
function firstFunction() {
secondFunction()
}
function secondFunction() {
console.trace('Trace')
}
firstFunction()
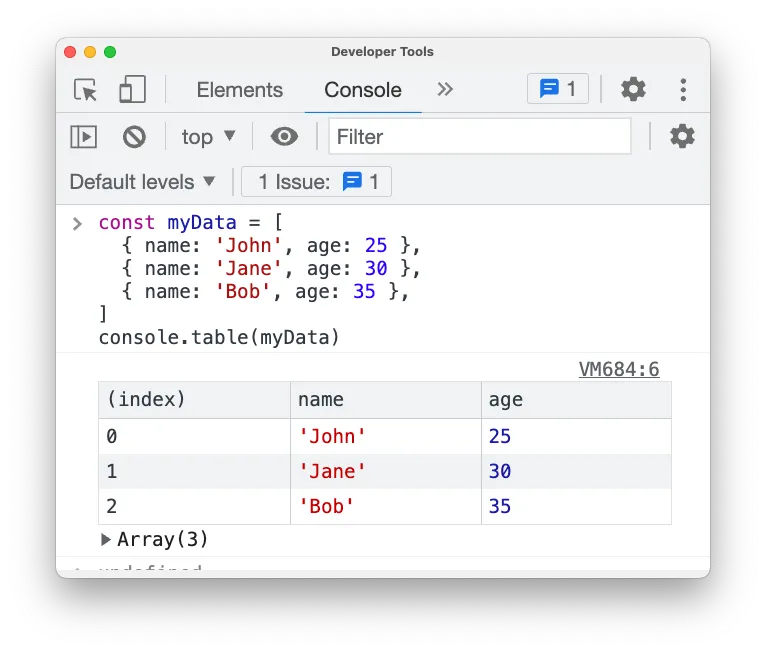
5. console.table
The console.table() method logs a table of data to the console. This can be useful for analyzing and visualizing data in your code.
const myData = [
{ name: 'John', age: 25 },
{ name: 'Jane', age: 30 },
{ name: 'Bob', age: 35 },
]
console.table(myData)
6. Grouping related log messages:
Sometimes, you may want to group related log messages together to make them easier to read. The Console Object provides three methods for grouping log messages together:
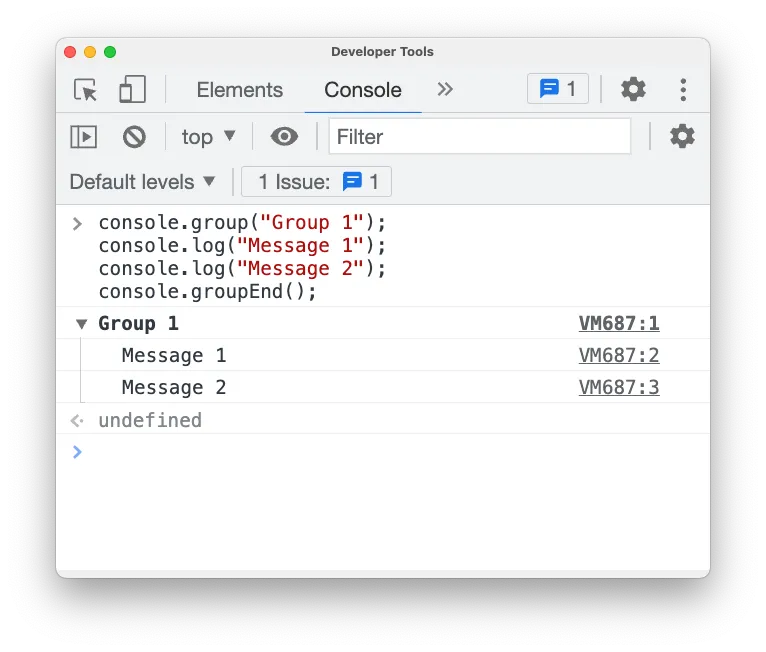
console.group
The console.group() method creates a new log group in the console. All subsequent log messages will be grouped together until console.groupEnd() is called. Here is an example:
console.group('Group 1')
console.log('Message 1')
console.log('Message 2')
console.groupEnd()
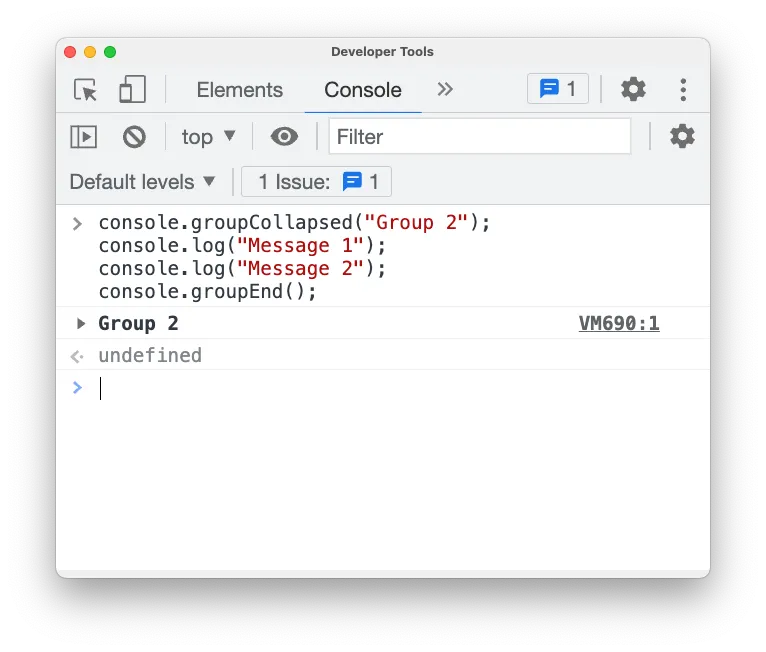
console.groupCollapsed
The console.groupCollapsed() method creates a new collapsed log group in the console. The log messages in the group will be collapsed by default, and can be expanded by clicking on the group. Here is an example:
console.groupCollapsed('Group 2')
console.log('Message 1')
console.log('Message 2')
console.groupEnd()
console.groupEnd
The console.groupEnd() method ends the current log group created
by console.group() or console.groupCollapsed(). Here is an example:
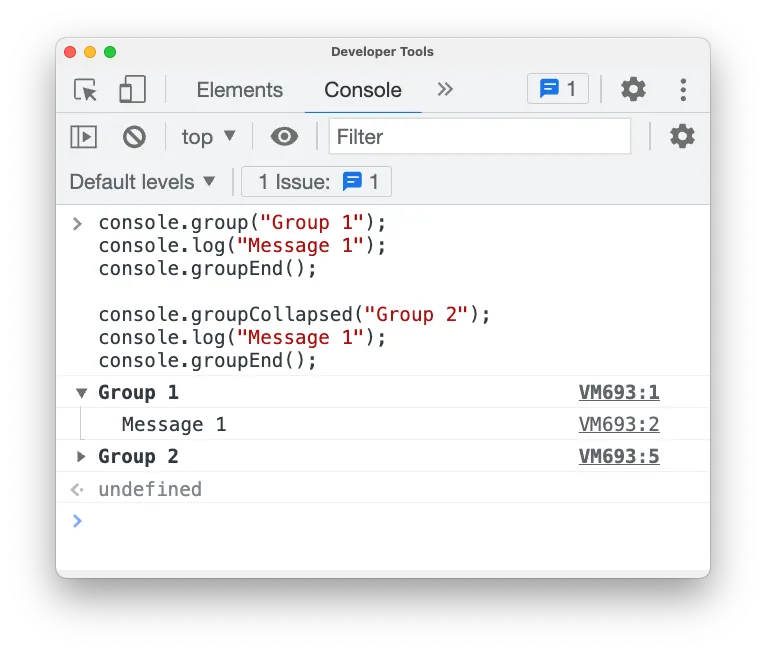
console.group('Group 1')
console.log('Message 1')
console.groupEnd()
console.groupCollapsed('Group 2')
console.log('Message 1')
console.groupEnd()
7. Time related log messages:
console.time
The console.time() method starts a new timer. The timer is identified by a unique label that you provide as an argument to the method. You can start multiple timers with different labels, but make sure that each label is unique. Here is an example:
console.time('Timer 1')
// Some time-consuming operation
console.timeEnd('Timer 1')
console.timeLog
The console.timeLog() method logs the elapsed time to the console
for the timer with the specified label. This method is useful for logging the elapsed
time at different points in your code. Here is an example:
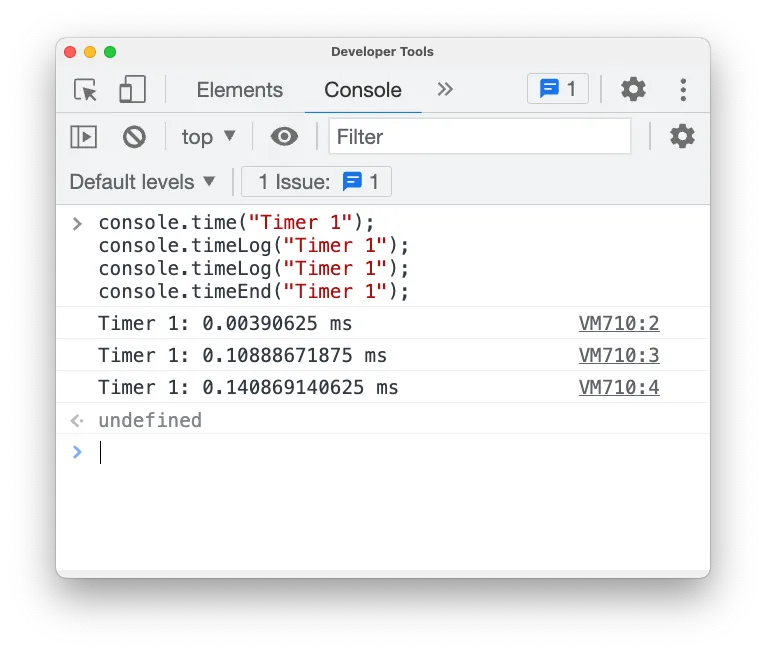
console.time('Timer 1')
// Some time-consuming operation
console.timeLog('Timer 1') // logs the elapsed time since the timer was started
// Some more time-consuming operation
console.timeLog('Timer 1') // logs the elapsed time since the last call to console.timeLog() for this timer
console.timeEnd('Timer 1')
console.timeStamp
The console.timeStamp() method adds a timestamp to the console
log. This method is useful for tracking the timing of events in your code. Here is
an example:
console.timeStamp('Event A started')
// Some time-consuming operation for event A
console.timeStamp('Event A ended')
console.timeStamp('Event B started')
// Some time-consuming operation for event B
console.timeStamp('Event B ended')console.timeEnd
The console.timeEnd() method stops the timer with the specified label and logs the elapsed time to the console. If the label does not match any existing timer, the method will do nothing. Here is an example:
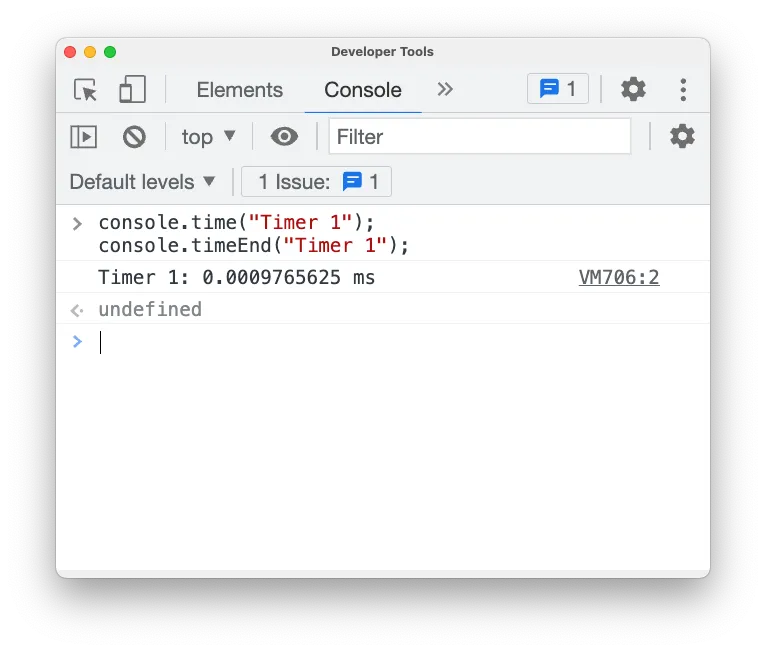
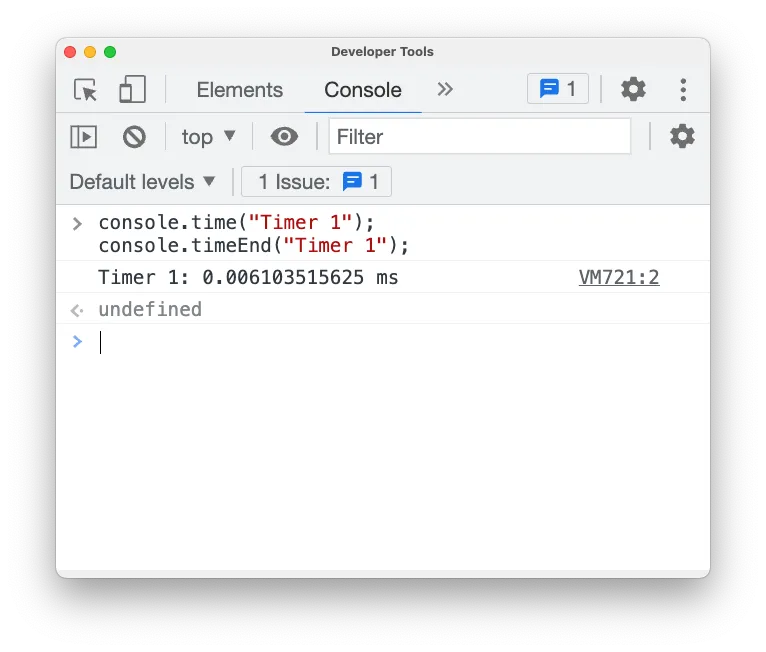
console.time('Timer 1')
console.timeEnd('Timer 1')
Using these time-related methods can help you optimize the performance of your code by identifying the parts of your code that take the longest to execute.
8. console.clear
The console.clear() method clears the console of all previous log messages. This can be useful for clearing the console and focusing on new log messages.
console.clear()
Conclusion
By using these console methods effectively, we can debug and optimize our JavaScript code more efficiently. Happy coding!
